利用修改代码,使用替代的国内镜像源。
打脸:360前端库在2016年9月停止服务。请不要再引用useso.com
googleapis在北京已有服务器,本方法不必要
请使用原生库
以下方法已失效
前几日应要求帮忙搭建了一个企业官网。wordpress开源免费活跃的特点成为了我的架构首选。在前端展示上,我选择了一个很著名的功能性很强的wordpress企业主题——The 7 。
然而,经过调研,the 7的授权被国内一些主题商拿到后,他们做了优化和本地化后,提供了正版授权购买。这也是天经地义的事情,主题商拿到了原主题的授权后,付出了自己的汗水优化和本地化,并提供技术支持,维护和更新,购买他们的授权直接来用会省时省力。
在网上只能拿到主题原版,没有经过本地化处理。google免费字体库几乎在所有的国外主题中被引用,提供多样华丽的英文网页字体。其中,由于众所周知的原因,google服务受限成为了拖慢网站速度的罪魁祸首(会导致慢得无法忍受)。屏蔽谷歌字体的使用或者替换镜像源成为了拿到英文原版wordpress主题后首要处理的部分。
2016年初,谷歌字体恢复正常使用,然而在4月份又频繁抽风。
这里提供一种自己使用的方法,替换为国内360的镜像源—— 360网站卫士常用前端公共库CDN服务。
在博主自身来讲,并没有特别喜欢360或者讨厌360的立场(虽然我自己不用,但是也会推荐给老爸用)。
博主认为,360这个服务(http://libs.useso.com/)对google字体库镜像,提供带宽和服务器资源,为站长提供服务,还是比较良心的。
也许是博主比较浅薄,如果哪位读者知道,这个360字体和脚本镜像哪里可以被用来作恶或者有什么黑点,还请不吝告诉博主。
附:wordpress中的谷歌字体:
包括两个部分,wordpress本体中和主题中两部分。本体中可以通过插件直接去除。如"Disable Google Fonts" 。另一方面,主题自身中的google fonts 需要我们自行屏蔽或者替换
- 0.准备
我们要知道,wordpress由php支撑。wordpress主题文件也包括php文件和js(javascript)文件。这两种语言都有个基本的特点,源代码可随意根据自己的需求更改。
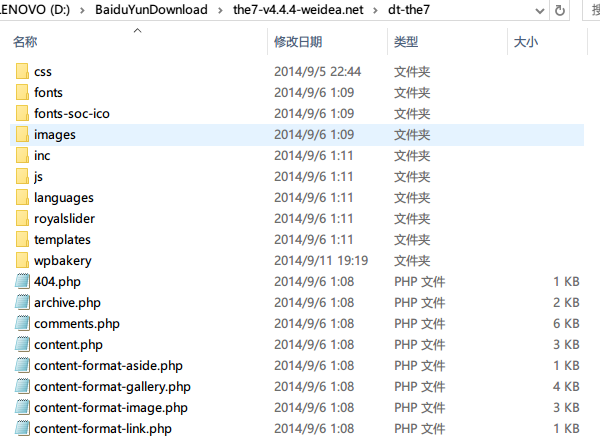
图2 示例the7的文件结构
单纯暴力地注释掉文件中对googlefonts的引用,有可能使主题发生严重错误,尤其是一些功能繁杂的主题。因此这里建议更换源而不是单纯的去除。毕竟满足需求才是目标。
这里思路就清晰了,将php和js中对google fonts的引用链接替换为镜像地址就可以了。
- 1.查找所有的google公共库链接
可以采用各种文本编辑器。本文采用Atom为例。如果不想搞文本编辑器,可以使用这个小工具直接查找字符串。
点我下载:附件FileStringFinder_ch.zip
然后用记事本搞
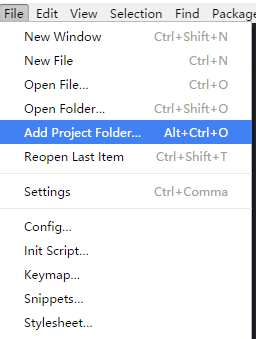
使用atom包含所有的主题文件目录↓:
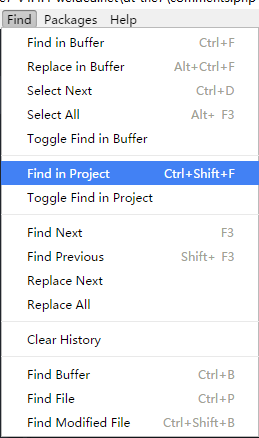
在工程文件夹中搜索↓:
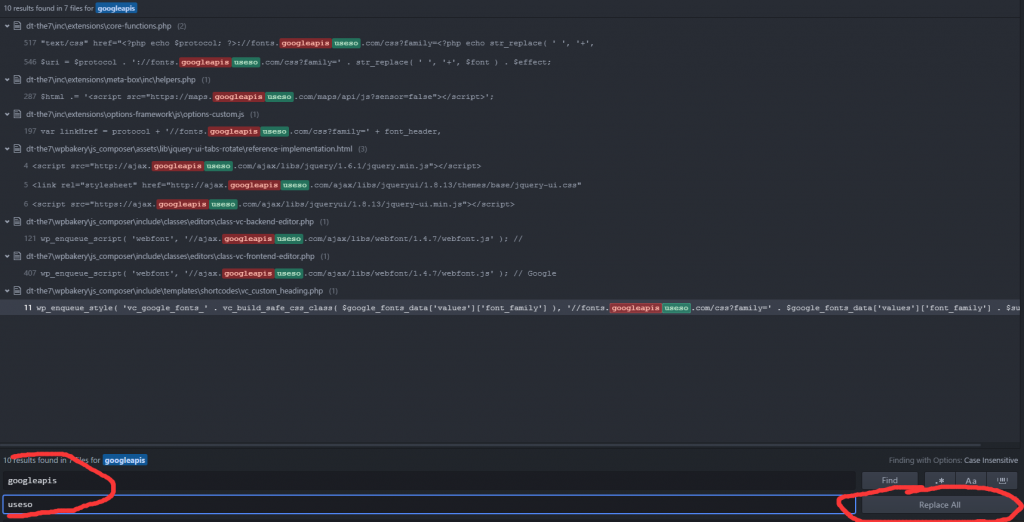
搜索关键词:“googleapis”
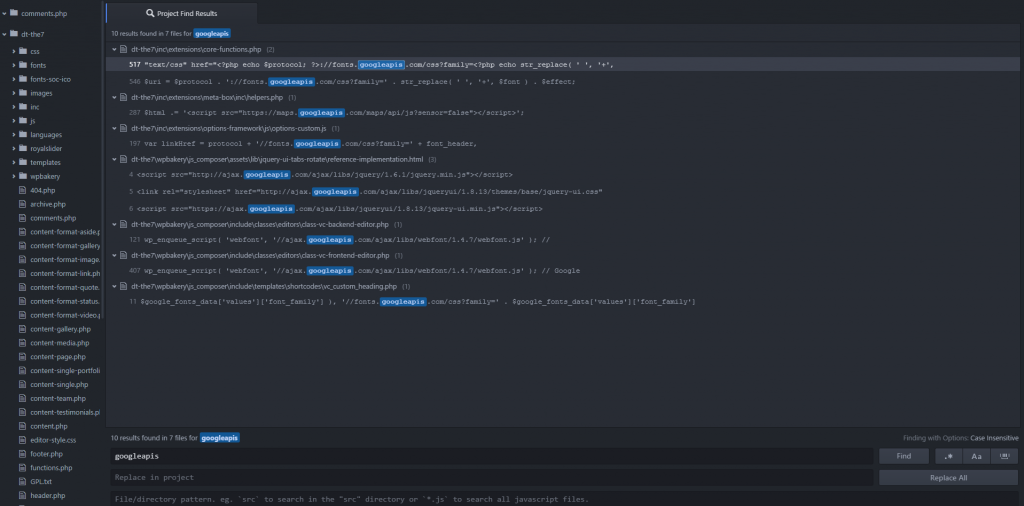
可以看到以下的结果
可以看到所有对google公共库的引用都被标记出来
- 2.替换google公共库
直接用atom自带的替换工具,将 *.googleapis.com 替换为 *.useso.com 即可
点击replace后即可替换保存。将主题打包上传至wordpress主题,检查是否仍然因google fonts导致网页缓慢加载。
注意,replace请检查只替换了*.googleapis.com的谷歌公共库链接。误操作导致函数名对象名被替换将导致不可预知的错误。
解决了google字体的问题,公司的网站加载速度得到了很大提升。如果你希望使用国外wordpress主题,却仍然囊中羞涩或者想自己折腾,可以试试这种方法。









6到爆表了(:зゝ∠)
@brotherbiao 一点也不狠,俺从深圳来的
牛逼闪闪
@你冰雪可爱的宇哥 不狠,你快更新
66666那现在这个网站的字体有没有替换
@Fandy 没有,这个是国内主题,本身也没有引用谷歌字体。你可以检查你的主题是否拖慢了你的速度